Postales personalizadas con Photoshop o Gimp (Pack de 36 plantillas)
29.8.14
En este post os enseñaré a crear una postal a partir de vuestras propias fotografías. Además será un magnífico pretexto para APRENDER A UTILIZAR MÁSCARAS DE CAPA. Este recurso es verdaderamente útil y lo podreís aplicar para diseñar banners, moodboards, o cualquier otro fotomontaje.
Es cierto que
para poner cuatro fotos juntas con un editor online como Pickmonkey es
suficiente para tener un resultado decente, pero un diseñador encontrará muchas
limitaciones en su uso.
Photoshop utiliza
métodos de edición no destructivos que facilitan mucho el diseño. Podeis ir
variando el tamaño, encuadrar, aplicar transformaciones, unificar tonalidades,
y probar diferentes tipografías en el mismo documento. Y si al final no os
convence cualquier aspecto lo podeís modificar sin problemas.
Si no utilizais Photoshop he publicado la adaptación de este tutorial a Gimp en mi blog Gimp 2.8 paso a paso. The Gimp es un software con un funcionamiento similar a Photoshop con la ventaja de ser gratuito. Se pueden hacer cosas muy similares aunque a veces se tarde más, y también permite el trabajo con máscaras de capa.
Si no utilizais Photoshop he publicado la adaptación de este tutorial a Gimp en mi blog Gimp 2.8 paso a paso. The Gimp es un software con un funcionamiento similar a Photoshop con la ventaja de ser gratuito. Se pueden hacer cosas muy similares aunque a veces se tarde más, y también permite el trabajo con máscaras de capa.
Si ya tienes algo de experiencia con editores gráficos y con
el uso de capas este tutorial no debería ser complicado de seguir. De todas
maneras he intentado exponer todos los pasos de manera clara para que
cualquiera pueda seguirlo.
Pasos a seguir:
1. Seleccionar las
fotografías y acertar en su disposición
Este paso es muy importante y depende en gran parte el éxito
del collage. Plantéate qué quieres comunicar con las imágenes, cuántas necesitas y qué aspecto quieres potenciar. ¿Hay
una principal y las demás són complementarias? Selecciónalas y observa si son
horizontales, verticales, panorámicas, cuadradas... Entonces piensa en la mejor
manera de distribuirlas en la postal.
El diseño gráfico
suele apostar por composicions modulares, como las ofrecidas por una cuadrícula,
organizan el espacio de manera limpia y son versátilas a la hora de lidiar con
diferentes tamaños y formatos. Así si dividimos el espacio a rellenar entre
tres columnas y dos filas, tendremos un buen número de posibilidades para
incluir imágenes de tamaños y formatos diferentes.
Para facilitarte
esta tarea de composición he elaborado una serie de plantillas que puedes descargar libremente
. Estan pensadas para una
postal de tamaño Din A6, que es un cuarto de folio, a una resolución de 350 ppi,
suficiente para imprimir.
Observa tus fotos
y escoge la plantilla que mejor se adapte a ellas. Si las fotografías tienen ya
un encuadre exquisito opta por la plantilla que más respete su formato. Para
este tutorial he recurrido al bánco de imágenes Pixabay. Éstas son gratuitas y
de dominio público, es decir puedes modificarlas, utilizarlas para uso personal
o comercial, y además no es necesario que cites al autor.
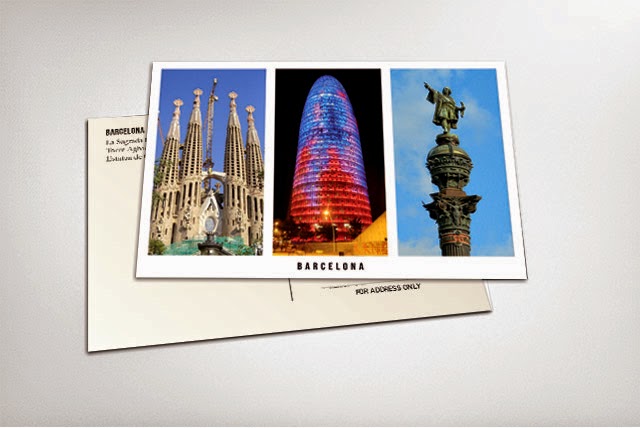
Su calidad es
variable, y has de escoger con sumo cuidado. A mi me ha llamado la atención una
serie de fotografías de monumentos muy representativos de la ciudad cuyo
elemento común es la verticalidad, así que he escogido una plantilla para
realzar precisamente eso.
2. Abrir la plantilla en Photoshop y colocar las
fotografías
Accede a ella
mediante el menú Archivo > Abrir.
En el explorador de archivos, selecciona las fotografías y arrástralas hacia la el área de trabajo. Se importarán como objetos inteligentes cada una en una capa diferente. Importante: tras cada imagen has de presionar la tecla RETURN o el programa no te dejará hacer nada.
En el explorador de archivos, selecciona las fotografías y arrástralas hacia la el área de trabajo. Se importarán como objetos inteligentes cada una en una capa diferente. Importante: tras cada imagen has de presionar la tecla RETURN o el programa no te dejará hacer nada.
En el panel de
capas desbloquea la capa inferior formada por la plantilla, para ello haz doble
clic sobre su miniatura y nómbrala “plantilla” en la ventana emergente. Clica y
arrastra hacia arriba la miniatura para colócarla encima de todas las
capas.
Asegúrate que
estas en la capa plantilla, en el panel de capas su miniatura debe estar
remarcada. Selecciona del panel de herramientas la herramienta Varita mágica.
Clica sobre los espacios negros, si mantienes la tecla mayúsculas al clicar se
irán añadiendo todos a la selección. Elimínalos presionando la tecla SUPR. De
esta manera hemos abierto en la plantilla ventanas que dejan ver las
fotografías de las capas inferiores.
4. Ubicar las fotografías
Primero de todo
bloquea la capa plantilla para que no la muevas por error: estando en ella
clica el icono candado del panel de capas.
Selecciona la herramienta
Mover, en el panel de opciones activa Selec. Autom. y Mostrar contr.
transf.. Ahora al clicar sobre una
fotografía seleccionarás su capa y podras ver sus límites y controles para aplicar. Sitúalas más o menos bajo la ventana donde deben
estar, no te preocupes ahora por el encuadre.
5. Enmascarar las fotografías
Como podrás
observar las fotografías exceden los límites de las ventanas. Podríamos
seleccionar los sobrantes y eliminarlos pero este paso es destructivo. Lo que
haremos será volverlos transparente mediante una máscara de capa.
Primero se debe
seleccionar la zona que queremos que sea opaca. Sitúate en la capa plantilla y
mediante la herramienta Varita mágica clica sobre la primera “ventana” de la
plantilla. Una línea discontínua en movimiento debe rodear este rectángulo.
Ahora en el panel de capas clica sobre la miniatura de capa de la foto a
enmascarar, y después sobre el icono de Añadir máscara.
La fotografía
parece recortada pero observa en el panel de capas qué está pasando. Al lado de
la miniatura de capa aparece otra en blanco y negro que nos informa de las zonas transparentes (en negro) y de las opacas
(en blanco). La imagen permanece intacta
y podremos desvelar zonas en el paso siguiente. De momento enmascara el resto
de fotografías.
6. Ajustar el encuadre de las fotografías
Si ahora reubicas
o mueves las fotos lo harás también sobre sus máscaras. Así que debes
separarlas de sus imágenes. Para hacerlo clica el enlace en forma de cadena
entre las miniaturas de foto y su máscara. Asegúrate que la miniatura de la
foto esté resaltada por un borde blanco.
Con la
herramienta Mover clica sobre una de las fotos para que aparezca sus límites y
los controladores de transformación. Ya puedes reencuadrar con precisión cada
imagen y aplicar transformaciones básicas como escalar y rotar.
Para escalar acerca
el cursor a una de sus equinas, cuando éste se transforme en una doble flecha clica
y arrastra. Importante: cuando lo hagas mantén pulsada la tecla SHIFT para no
deformar la imagen. Para rotar el cursor
debe aparecer como una doble flecha curvada. Muy útil: si vuelves a clicar con el
botón derecho del ratón accederas a otras transformaciones que puedes aplicar,
como voltear la imagen o corregir la perspectiva de la imagen.
7. Añadir texto
En estas plantillas
he dejado un margen inferior generoso para añadir un pequeño título. Con la herramienta texto clica y arrastra
creando una caja de texto igual de ancha que la plantilla. Se genera un nueva
capa que debe estar por encima de todas para no quedar oculta.
Escribe el nombre
de la ciudad o región. En el panel de opciones puedes escoger fuente, tamaño,
color, centrar el párrafo... Para opciones más avanzadas como separar las
letras (tracking) abre el panel Carácter. Para reubicar la caja de texto
utiliza la herramienta Mover. Importante: evita deformar el texto al arrastrar
los controladores de la caja de texto.
8. Guardar el archivo
Guarda una copia
en formato nativo de Photoshop .PSD. Éste te permitirá volver a editarlo ya que
conserva las capas y sus máscaras. Sería conveniente hacerlo al principio de
todo (menú Archivo > Guardar como... ) e ir guardando mientras se trabaja
(CTRL+S).
Cuando ya tengas
una versión final guárdala en formato TIFF, PNG o JPG. Las capas se acoplan en
una sola y disminuye las dimensiones del archivo. Para llevarlo a imprimir
recomiendo que pases el documento de modo de color RGB a modo CMYK, propio de la
impresión en cuatricromía. Selecciona esta opción en menú Imagen > Modo. Los
objetos inteligentes se rasterizarán y las capas se acoplarán. Es posible que
los colores se vean diferentes.
9. Imprimir la postal
Puedes imprimir el archivo
desde las opciones de impresión de Photoshop (menú Archivo > Imprimir) o maquetarlo en Word para imprimir la postal a doble cara tal
y como describo en este enlace.
Espero que con
este tutorial os animes a crear vuestras propias postales o collages, me encantaría
verlos. Asi mismo si os ha sido útil o teneis cualquier sugerencia, duda o crítica constructiva os invito a comentar aquí.
(Esta entrada9 participa en el Link party XVII de Lireth’s Notebook, pulsa el enlace para ver las entradas de los demás participantes)
(Esta entrada9 participa en el Link party XVII de Lireth’s Notebook, pulsa el enlace para ver las entradas de los demás participantes)



















13 comentarios
Muchas gracias!!!!!
ResponderEliminarGracias a ti por comentar y compartir!!!
ResponderEliminar¡¡Hola guapi!! A mi no se me abre el enlace para descargar las plantillas :(
ResponderEliminarQuería poner el tutorial en práctica :P
Besitos ^^,
Hola! Creo que acabo de solucionar el problema. Clica en DESCARGA, ahí está el enlace. Dime a ver si te funciona. El tema de enlaces esta muy mal trabajado en esta plantilla. Esta tarde me lo miro. Gracias por tu confianza.
EliminarPero alguien se hace a la idea de la currada que tiene este tutorial? >.<!
ResponderEliminarFelicidades por el tuto Besotes :)
Pues horas... y tengo más en mi otro blog ;)
EliminarHola! Muy buen trabajo y gracias por tu generosidad, por compartirlo...lo único es que no pude descargar las plantillas :(. saludos :)
ResponderEliminarOh! Segundo comentario al respecto, empiezo a mosquearme, debe haber algo que no funciona. Vuelve a intentarlo:
ResponderEliminarPlan A: pincha en el enlace debajo de la imagen de las plantillas, donde pone >>DESCARGA<<.
Plan B: pincha en la imagen de las plantillas (ahora la he enlazado)
Plan C: prueba con otro navegador..
Y ya no se me ocurre más... en principio en google drive lo tengo compartido.
Avísame si te vuelve a fallar
Gracias por tu confianza.
Te dejo aqui mi blog de ilustraciones por si quieres echarle un vistazo.
ResponderEliminarhttp://tinotillustrations.blogspot.com.es/
Muchas gracias por compartir las plantillas!
ResponderEliminarMuchas gracias excelente explicación!
ResponderEliminarmuchas gracias!!! me re sirvió!
ResponderEliminarMuchísimas gracias por el tutorial!
ResponderEliminar