Personaliza la foto de bienvenida a tu blog : añadir marcos, texto y otros elementos
3.2.15En esta entrada os enseño a añadir a vuestra foto de bienvenida al blog texto y elementos gráficos como marcos o cliparts. Complementa la entrada anterior en la que aprendimos a recortarla y dimensionarla a la medida de nuestro sidebar. Los métodos que seguiremos los podréis aplicar en multitud de ocasiones, por ejemplo para crear carteles y banners.
Utilizaremos Gimp que es un software parecido a Photoshop pero gratuito, ya que esta entrada forma parte del Mini curso de Gimp para Bloggers que ofrezco.
Aqui tenéis los enlaces de las entradas ya publicadas:
Cómo mejorar el encuadre y luminosidad de una fotografía con Gimp
Cómo conseguir que tus fotos del blog se vean perfectas
Personaliza la foto de bienvenida de tu blog I
Cómo conseguir que tus fotos del blog se vean perfectas
Personaliza la foto de bienvenida de tu blog I
Si no tenéis experiencia con el programa no os preocupeis, porque desgloso cada paso que damos. Pensad que aprenderéis los principios en los que trabajan todos los programas de edición de imágenes bitmap.
Si en algún momento os perdéis y necesitáis una introducción más al programa os dejo estos enlaces a mi otro blog, Gimp paso a paso:
La interfaz de Gimp
Cómo organizar el área de trabajo
Cómo hacer zoom y navegar por la imagen
Cómo deshacer acciones
Cómo y por qué trabajar con capas
Y antes de comenzar con el tutorial un pequeño consejo en cuanto al diseño de nuestra foto de bienvenida. Debes saber que la tendencia actual en diseño web es trabajar con espacios muy depurados y limpios.
Así que piensa en "menos es más" y no sobrecargues tu fotografía de muchos elementos porque sí. Apuesta por aquello que resalte la imagen y genere un cierto eco con el diseño restante de tu blog. Si escoges cliparts y gráficos de diferentes fuentes mira que sean de calidad y del mismo estilo, que coordinen bien juntos y en el blog.
Dicho ésto, vamos con el tutorial. Abrid vuestra fotografía en Gimp y seguid los siguientes pasos:
Visualiza la imagen tal y como la veras en la pantalla
Tenemos que ser consciente que nuestra imagen es muy pequeña, de 300px de ancho o menos. Debes trabajar con una visualización al 100% para evitar sorpresas. Para ello clica la tecla “1”. Así será el tamaño en el que con toda probabilidad se verá.Determina la orientación de la mirada
Piensa en como se verá la fotografía cuando la coloques en el sidebar de tu blog. Un truco muy frecuente en diseño editorial es guiar al lector mediante la mirada de los personajes fotografiados. Si tu sidebar está en la derecha, tu foto de bienvenida debe mirar hacia la izquierda o al frente. Si mira también hacia la derecha el lector seguirá la mirada desviándose de lo que de verdad interesa: el post.En el caso que sea necesario podemos voltear la fotografía para reflejarala como si en un espejo se tratara. Para voltear escoje la herramienta de volteo del panel de herramientas y verifica que en opciones de herramienta esté seleccionada la opción horizontal. Clica sobre la imagen para ver el efecto.
Trabaja con capas
La mejor manera para controlar un diseño es trabajar con capas, lo podrás hacer en practicamente todos los programas de diseño. Con este método componemos una imagen a través de una pila de imágenes independientes, una encima de otra. Si en una de ellas hay transparencias dejará ver parte de la imagen inferior.Para el diseño de la foto de benvenida sería conveniente crear como mínimo dos capas más. Una será el fondo de la imagen y otra transparente donde dibujaremos el Marco.
Para crear una capa nueva clica el icono de Capa nueva (en forma de folio). En el diálogo emergente nómbrala “Marco” y selecciona Transparente. Crea una nueva capa con fondo de color o blanca y nómbrala “Fondo”. Observa que la capa visible siempre será la superior. Clica sobre la miniatura “Fondo” y arrastrala al nivel inferior.
Dibuja líneas de contorno
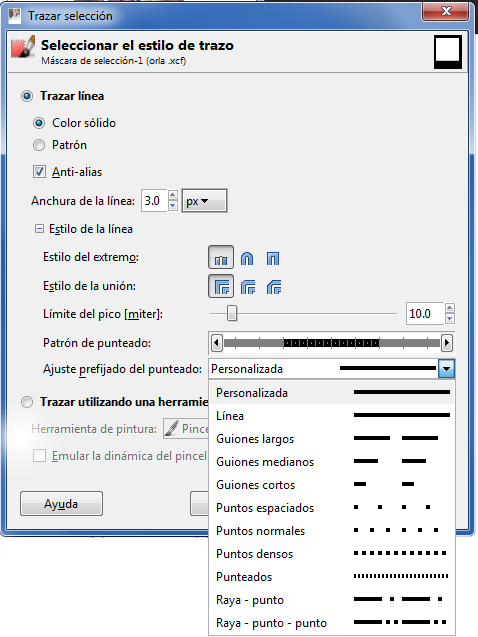
Primero vuelve a seleccionar el recorte. Para ello clica sobre la miniatura de capa y con la herramienta selección difusa (barita mágica) clica en el centro de la imagen. El recorte debe estar otra vez rodeado del “caminito de hormigas”.Clica ahora sobre la miniatura de capa “Marco”, todo lo que trazemos debe quedar sobre esta capa para poder editarlo a parte. Ve a menú Editar/ Trazar selección. Surge un diálogo emergente. En la primera opción Trazar línea puedes ajustar el trazo en tamaño, color y estilo. Para seleccionar el color clica sobre el color frontal de la caja de herramientas. Para trazar líneas discontinuas o punteadas clica sobre La opción Estilo de línea.

En la opción Trazar utilizando una herramienta de pintura permite opciones muy creativas. Se puede escoger un pincel especial y jugar con algunas de sus opciones. Selecciona la herramienta de pintura, y en Opciones de herramienta clica sobre el recuadro para desplegar los pinceles disponibles.
Como el trazado se ha hecho sobre la capa "Marco" ahora es posible realizar cambios, como desplazarlo con la herramienta mover. Asegúrate de estar en la capa "Marco"
Puedes también duplicar la capa y crear otros efectos. Para ello debes clicar el icono en forma de doble fotografía.
Crea un efecto de sombra
A pesar que Gimp posee un filtro que genera este efecto, vamos a experimentar un método muy antiguo para crear un efecto de sombra. Para ello vuelve a seleccionar la imagen y sitúate en la capa transparente"Marco". Ve a menú Editar/ Rellenar con el color de frente . Veras la imagen cubierta del color de primer plano, para recuperarla clica cobre la miniatura de capa "Marco" y arrástrala bajo la capa de la imagen. Con la herramienta Mover desplázala para que se haga visible en dos de sus lados.Añade gráficos PNG (cliparts)
Actualmente puedes encontrar infinidad de gráficos en Internet. Muchos de ellos los puedes descargar libremente aunque siempre deberas leer su licencia de uso, averigua si requieren o no atribución. Yo he escogido para este tutorial una orla vegetal de Angie Makes.Estos gráficos son imágenes guardadas con fondo transparente, en formato PNG. Para colocar la escogida en nuestro archivo la abriremos como capa desde Menú / Abrir como capas... En este caso la capa transparente "Marco" que habíamos creado es innecesaria.
En la nueva capa se encuentra el gráfico que necesitará ser escalado y movido hasta conseguir el aspecto deseado. Recuerda que para escalar debes tener seleccionada la miniatura de capa del gráfico y clicar sobre la imagen con la herramienta Escalar. Mantén las proporciones al reducir cerrando el candado. Y recuerda que no debes ampliar la imagen o se pixelará, sólo redúcela. Con la herramienta Mover coloca el gráfico en el lugar que desees.
Añade un texto de bienvenida
Escoge la herramienta de Texto y traza un marco donde colocar el texto. Automáticamente se creará una capa de texto en el panel de capas. En Opciones de herramienta puedes escoger las tipografías que tengas instaladas en tu sistema, su tamaño, el color y la alineación del párrafo dentro del marco.Cuando trabajes con texto es importante que la tipografía sea legible, no olvides visualizar el archivo al mismo tamaño que se verá luego en el blog. No descuides la forma, tamaño y color de las letras que incorpores.
Guarda el documento
Una de las ventajas de trabajar con capas es la posibilidad de editar posteriormente el diseño. Cuando exportes a un formato a web (JPG, PNG, GIF), las capas se fusionarán en una única imagen y perderemos esta posibilidad. Si deseas conservar las capas del documento ve a menú Archivo / Guardar como... para guardarlo en el formato propio del programa: XCF .Para subir la imagen al blog expórtala en formato PNG en menú Archivo/ exportar con la máxima calidad.
Espero que este tutorial te haya servido de provecho y no dudes en dejar tus dudas en los comentarios.
La próxima semana publicaré un nuevo tutorial que será muy útil para diseñar botoneras en el blog. Os espero aquí.
¡Pasa un buen día!

















9 comentarios
A la espera del próximo tutorial! Con lo torpes que somos, lo necesitamos urgentemente!
ResponderEliminarBesos
Ya será menos! Lo que pasa es que al principio trabajar con estos programas cuesta hasta que comienzas a familiarizarte con todo.
EliminarUn beso
Muy útil este tuto,yo utilizo bastante a menudo este programa.Tengo mi corazón repartido entre photoshop,gimp y Adobe :) Un beso wapa!
ResponderEliminar¡Me alegra escuchar ésto! Je je en la comparación casi siempre sale mal parado mi zorrito Gimp ;)
EliminarMe encantó. ¡Qué bien explicado! Así las cosas parecen mucho más fáciles.
ResponderEliminarMuchas gracias!
Un beso,
Manuela.
No son ton complicadas. Una vez entendidas capas, selecciones, máscaras (y algunas cosillas más) ¡trabajar con estos programas es más de lo mismo!
EliminarHola Minerva. Tu entrada me viene como anillo al dedo. Me descargué el programa hace un par de días y todavía no he tenido tiempo de utilizarlo. Ahora que he descubierto tu blog, no voy a tardar mucho en ponerme. Muchas gracias por compartir lo que sabes.
ResponderEliminarMe parece formidable, millones de gracias. Jamás se me hubiese ocurrido la importancia de la mirada desde esa imagen en la sidebar.
ResponderEliminarUn abrazo.
Me gusto mucho el articulo, quiero hacer una consulta ya que estoy por hacer el curso de laboratorio de imagen en esta web https://pruebaslibres.net/curso-pruebas-libres-laboratorio-de-imagen y quiero saber si recomiendan estudiar por medio de una fp?
ResponderEliminar