9 recursos online para escoger las tipografías de tu blog
13.3.15Llevaba mucho tiempo deseando compartir una serie de enlaces útiles para gestionar las tipografías del blog. Y finalmente la iniciativa OPTIMIZA TU BLOG, en la que tengo el placer de colaborar, me ha dado el último empujón.
Roinmar, la organizadora, es especialista en marketing y cada mes propone en su blog actividades para mejorar nuestra bitácora. Tras definir los objetivos, el target y imagen que queremos proyectar con nuestro blog nos propone mejorar la imagen del blog.
Existen multitud de tutoriales y cursos sobre diseño de blogs, pero tanto Roinmar como yo decidimos que los aspectos más importantes y fáciles de modificar eran las tipografías y la paleta de colores. Con una buena plantilla de base y algunos de los conceptos de diseño claro estas dos opciones nos pueden proporcionar una imagen la mar de correcta.
Para la iniciativa redacté una serie de consejos y orientaciones que podéis encontrar abreviados en esta entrada, junto con la invitación a participar en la iniciativa. A los subscriptores Roinmar envió la versión completa, que era bastante larga. No pude evitar extenderme sobre estos dos mundos apasionantes: la tipografía y el color.
Tras meditarlo he decido dividir mi ayuda en dos partes, tratando primero la tipografía. He maquetado y pulido la guía, incorporando alguna tipografía más. Este recurso lo podéis descargar gratuitamente al suscribiros a mi Boletín. No os preocupeis mucho por el spam, los correos serán muy espaciados y siempre aportándoos cosas de valor.
Y dadas las explicaciones vamos a por la tanda de recursos, clicad los títulos para acceder al enlace.
Contadador de palabras
Pero para ello no es necesario que os pongais a contar. Hay multitud de aplicaciones que te lo permiten, buscando en Google “Contador de palabras” ya la primera opción cumple con nuestro objetivo. Debereis seleccionar y copiar todo una línea de vuestro post y pegarla en el recuadro. En el menú desplegable Detalles os hará el recuento de multitud de aspectos.
Si excede este número seguramente es por una nefesta combinación: ancho generoso del post más tamaño de letra minúscula. Probad primero a reducir el ancho general del blog y después jugad con el tamaño de la tipografía.
Google Font
Esta es la biblioteca pública de tipografías web más conocida y que genera mayor confianza. Tutoriales sobre la instalación de sus tipografías en el blog hay un montón, no me extenderé, podéis consultar el enlace que Roinmar aporta.
El mismo sitio nos permite comparar cómo quedan las tipografías aplicadas al texto si pinchais en el botón Review una vez las tengais añadidas a vuestra colección.
Además a el botón Pop-out de la tipografía escogida permiten acceder a Typecast, una herramienta que permite verla en uso, modificarla y combinarla con otras tipografías para ver como quedan por ejemplo un título con su texto. Además os permite generar el código de manera automática. Su uso es bastante intuitivo si se tienen ciertos conocimentos de CSS.
Herramientas online con un funcionamiento similar a Typecast hay muchas, ya que son un franca ayuda para el diseñador web. Os pongo el enlace a dos que posiblemente sean más fáciles de usar:
Webfontblender
Font-combinator
Font PlayGround
Si deseais ver como quedan las fuentes directamente en vuestro blog probad esta extensión de Chrome. El navegador mostrará la página abierta con las tipografias de Google Font que deseéis.
Open font library
En esta librería de fuentes web podéis encontrar más de 500 tipografías que podéis instalar de manera gratuita en vuestro blog. El funcionamiento es muy similar a Google font, y de hecho también encontrareis muchas de las tipografías que éste ofrece.
Typewolf
Me encanta este sitio, en él encontrareis una selección de las mejores fuentes de Google Font y inspiración para combinarlas como un profesional. Está en inglés, pero es muy visual.
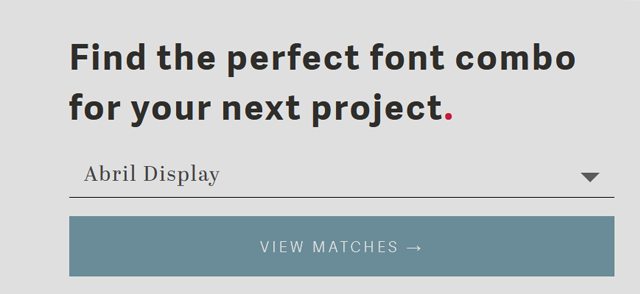
Typegenius
Si tenéis muy clara una de las fuentes que irá en vuestro blog esta herramienta os muestra ejemplos reales de su uso, sugiriendo posibilidades de configuración y combinación.
Letrag
Si le estais tomando gusto a esto de la tipografía y deseaís tener un conocimiento más profundo esta web os encantará. De manera clara y concisa expone conceptos claves como su clasificación, historia y información de las fuentes más aclamadas de todos los tiempos.
Si ya te has convertido en un tipoadicto y te gustaría conocer las tipografías instaladas en un PC descárgate mi guía en el siguiente post.
También podéis consultar mi tablero en Pinterest dedicado a la tipografía. Hay un popurrí de selecciones tipográficas que he ido recopilando de un tiempo a aquí, algunas con más gusto que otras.
Pero aquí no acaba mi aportación, Roinmar ha habilitado un GRUPO DE AYUDA Y COLABORACIÓN en Google + en el que participo como moderadora. Si te surge alguna duda o deseas validar tus opciones de diseño no lo dudes y compártelo con nosotros.
Por otra parte, ya sabes que puedes contactar conmigo directamente en los comentarios.















12 comentarios
genial, Minerva! estoy empezando a disfrutar de las tipografías y cómo usarlas. Te sigo a tope, que se que eres una experta!
ResponderEliminarGracias! Pero más que una experta soy una alumna aplicada, y la tipografía es toda una disciplina con muchos siglos de vida!
EliminarPara los que no tenemos idea de diseño, todo esto tiene mucho valor puesto que funcionamos a base de ensayo error. Un poco a ciegas y guiándonos muchas veces por intuición. Hemos leído también la entrada de los colores pero ya hemos llegado un poco tarde, y como nos da pánico modificar la plantilla ( por lo ignorantes que somos en este campo) de momento la dejaremos así. Todavía nos falta tiempo para saber manejar todo esto con más seguridad. Muchas gracias, nos sirve de mucha ayuda.
ResponderEliminarBesos
Hola! La prudencia es de alabar. Yo también recomiendo partir de una plantilla diseñada por profesionales y no variar alegremente cosas fundamentales como la tipografía. Últimamente estoy viendo muchos blogs con un diseño atroz debido a demasiado "conocimiento técnico" sin pizca de nociones en diseño gráfico. Es por eso que propongo cosas sencillas y os recomiendo que tomeis ejemplo de diseños profesionales.
EliminarUn beso
A ti, por pasarte siempre por aquí!
ResponderEliminarYo de momente solo uso google fonts para el blog. Es bueno tener mas opciones. Tambien oi hablar de font quierrel con fuentes para Libre uso comercial pero no se si se puede usar para el blog. Un saludo y gracias por este post.
ResponderEliminarClaro que se puede, solo debes tener un alojamiento propio para los archivos que te generará FontSquirrel y después linkarlos convenientemente en la plantilla.
EliminarGracias por pasarte po aquí, un abrazo!
Excelente post Minerva, un complemento perfecto para la actividad 3 de la iniciativa.
ResponderEliminarMuchísimas gracias por las menciones y espero sigamos colaborando...besicos! !!
De nada, colaborar siempre es un placer!
EliminarMe he quedado pillada, no consigo instalar las otras dos fuentes que he elegido para mi blog, ni con los links que facilitas ni a través de búsquedas mías, tiene que tener algún truco, tal vez, ¿tardan en cargarse?
ResponderEliminarTodo un mundo esto de las fuentes. En cuanto tenga un rato me voy a poner a curiosear las páginas. Gracias por compartirlas !!
ResponderEliminarYo en mi sitio siempre uso Google Font para usar otro tipo de fuente que no sea las predeterminadas. Gracias por compartir todos estos sitios!
ResponderEliminar