Cómo conseguir que tus fotos del blog se vean perfectas
8.1.15En esta entrada retomamos el mini curso de diseño aplicado a blogs de bloggers. En él pretendo dar una serie de nociones y técnicas que permita un trabajo eficiente de la imagen. Como software empleo Gimp por ser el programa gratuito más parecido a Photoshop, aunque es posible utilizar otros programas.
Si has seguido hasta aquí ya tendrás la imagen encuadrada y
ajustados las niveles de luminosidad, pero ¿cómo podemos guardarla para que se
vea perfecta en el blog? En este post te doy las claves para que la optimices
adaptándola a tu blog.
Estos son los pasos a seguir:
Decidir el tamaño de la imagen
Las fotografías que tomamos de una cámara suelen superar con creces las dimensiones que un blog requiere. Esto se traduce en imágenes que ocupan mucho espacio de almacenamiento y tardan en cargarse en la red.
Es preciso reducir las imágenes,
y esto podremos hacerlo fácilmente en cualquier programa de edición de
fotografías como Gimp.
¿Pero a cuánto deberemos reducir
la imagen? Depende de muchos factores, del ancho de nuestra entrada, del
formato de la fotografía, y de qué uso queremos darle.
Primero debemos ser conscientes
de las opciones que nos da Blogger. Tod@s sabéis que al insertar una imagen en
el editor de entradas podemos escoger tamaño y alineación.
Blogger nos permite mostrarlas
al tamaño original o bien a ajustarlos a unos tamaños predefinidos. Si
escogemos éstos Blogger reducirá o ampliará la imagen que subamos haciendo
coincidir el valor mayor (ancho o alto de la imagen) a los siguientes:
- extra grande: 640px
- grande: 400px
- mediana: 320px
- pequeña: 200px
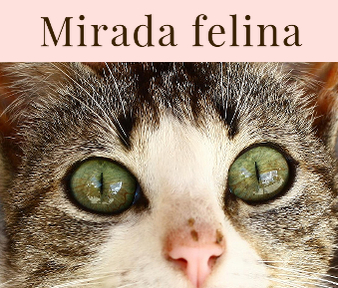
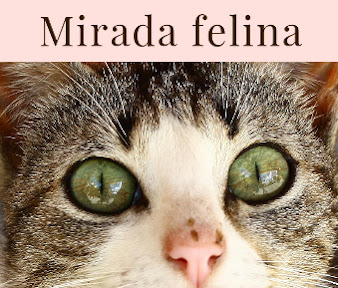
El problema de utilizar este redimensionamiento es que la calidad de la
imagen se ve afectada, especialmente la nitidez. Y esto no solo pasa si se
amplia una imagen sino también cuando se reduce. En este caso el efecto es
menor, pero se hace bastante patente si aparece texto en las imágenes como
podéis ver en la imagen siguiente.


La primera imagen se muestra a su
tamaño original 338px de ancho, su compañera se ha reducido en el blog sólo
un pixel: de 339 a
338px. Observa el pelaje del animal y el texto, la primera se ve ligeramente más nítida.
Así pues, si deseas una imagen muy definida
lo más recomendable sería siempre subir las imágenes al tamaño exacto a
mostrar.
Por otra parte redimensionar puede ser muy útil si queréis mostrar
imágenes de grandes dimensiones mediante lightbox. Este permite, al clicar
una imagen, mostrarla a su tamaño original activando una especie de pase de
diapositivas con el resto de las imágenes de la entrada. Puede ir bien por
ejemplo para publicar un tutorial en el que se
necesite muchas capturas de pantalla que solo se lean a tamaño real.
Otra opción que encuentro muy interesante es la que propone
Blanca de Personalización de blogs en esta entrada. En ella nos ayuda a establecer un ancho máximo a todas las imágenes de manera automática. Esto
es posible añadiendo una regla de CSS en nuestra plantilla. En este caso
deberemos subir las imágenes al tamaño original, que será superior al espacio
que deba ocupar en el post.
La ventaja de hacerlo de esta manera está en que si alguna
vez cambias el ancho de tu blog, o deseas que las imágenes se vean de un tamaño
mayor o menor, solo hará falta cambiar su medida en el CSS de la plantilla.
Ahora si no dominas mucho este tema y instalas una nueva plantilla deberás vigilar como gestiona las imágenes, ya que es posible que te encuentres todas las fotos desajustadas.
Determinar en pixels el ancho de la caja texto
Muy bien, ¿pero cuántos pixels debe medir mi imagen para
que quede bien en la entrada? Pues aquí ya interviene diferentes factores como
la necesidad de no sobrepasar el alto de la pantalla en el caso de la fotos
verticales, o mostrarla bien grande para
que genere más impacto o muestre todos los detalles.
Seguro que has visto más de un blog en que las fotografías
horizontales ocupan todo el ancho de la caja de texto. En este caso deberíamos
colocar una imagen con el mismo ancho del texto.
Para determinar cuánto
mide en pixels el ancho de tus entradas, y en general cualquier elemento de tu
blog, hay un sistema muy sencillo. Para ello deberás utilizar el inspector
de elemento de tu navegador. Te aconsejo que utilices Firefox (en su última
versión) porque su manejo es mucho más sencillo. Para acceder a él clica el botón
derecho del ratón y escoge inspeccionar
elemento de la lista desplegable. Aparecerá la siguiente ventana.
Selecciona la pestaña modelo de
caja y clica el icono en forma de flecha remarcado en la imagen. Acerca el
cursor al texto del post. Cuando éste se enmarca perfectamente clica sobre él.
Verás que su medidas aparecen en el recuadro central de la ventana modelo de
caja. El ancho es el primer valor.
Ya tenemos la medida del ancho del
texto. Ahora solo necesitamos reducir la imagen a este valor para que ocupe este ancho. Pero esto no es tan sencillo en Blogger, a no ser que tu
plantilla esté preparada para ello.
La plantilla básica por ejemplo añade un margen y un borde a
las imágenes que se suman a su ancho. Además su alineación a través del editor,
por ejemplo si la centras, impone unos
márgenes cuyo ancho es relativo al tamaño de la tipografía usada. Lo más seguro
que la medida resultante desborde el tamaño de la imagen y acabe descentrada
hacia la derecha.
Así que lo mejor que
podemos hacer es restar al ancho de texto unos márgenes de unos 20-30 px a cada
lado y probar si el resultado nos agrada.
Escalar la imagen con Gimp
Hemos decidido que la imagen que queremos subir al blog
ocupe un ancho determinado, por ejemplo 600px. Abrimos nuestra fotografía en Gimp y vamos al Menú Imagen /
Escalar la imagen….
En tamaño de la imagen escoge como unidad de medida px. Podemos
ver que la medida excede en mucho los 600px de ancho. Vamos a reducirlo pero
antes de introducir el valor asegúrate que la cadena entre ancho y alto esté
enlazada. Así el alto se modificará automáticamente para conservar las
proporciones originales. En calidad escoge Sinc (Lanczos3). Clica en escala.
Ahora la imagen se ha reducido, vamos a guardarla con otro nombre
para preservar la original.
Guardar la imagen en un formato adecuado
Ve al menú Archivo/ Exportar… Renombra la imagen, por
ejemplo foto_338.
Clica al signo + a lado de Seleccione el tipo de archivo
para escoger en la lista desplegable un formato de imagen adecuado.
Para la web los formatos más empleados son PNG, JPG y GIF.
Veamos que nos aporta cada uno.
El formato JPEG es un formato muy común. Permite comprimir
mucho un archivo, es decir, reducir el espacio que ocupa en la memoria del ordenador,
su peso en bytes. Pero esta compresión implica pérdida de información
irrecuperable. Es posible graduarla, y por tanto controlar la pérdida de
calidad implícita. Cuando guardes la imagen aparecerá una ventana en la que
puedes escoger la Calidad, siendo máxima en el valor 100. A medida que se
desplaza la barra a la izquierda disminuimos la calidad pero aumentamos la
comprensión. El mejor valor dependerá de la imagen, pero se considera que
alrededor de 80 permite una buena comprensión a una calidad aceptable. Puedes
probar directamente el resultado de las diferentes calidades si se activa la
opción Mostrar vista previa en la ventana de imagen.
El formato PNG está concebido para la web y es el recomendado
por el W3C. También permite comprimir la
imagen pero su mejor baza es poder trabajar con transparencias.
El formato GIF codifica las imágenes a un máximo de 256
colores, y permite definir uno de ellos como transparente. La compresión es
eficaz y por ello fue muy utilizada para gráficos (de colores planos) en web.
Una característica de la que aún se hace uso es la de permitir crear
animaciones.
Teniendo en cuenta estas características escoge el formato
más adecuado.
Desactivar la opción Ajuste automático de Google+
Cuando subas la imagen al blog es posible que la veas más
oscura o pixelada, sobretodo en JPG. Esto suele pasar si en tu perfil de Google
+ tienes la opción de Ajuste automático de imágenes activado. Esta opción la
encuentras en Configuración. Marca la opción desactivar.
Espero que con estos pasos la gestión de imágenes te sea mucho más eficaz y sobretodo permita que luzacas mejor tu fotografías. Si te ha quedado alguna duda o crees que puedes aportar otros trucos no dudes en comentar aquí.
Pasad un feliz día y hasta la próxima entrada.













15 comentarios
gracias, super interesante
ResponderEliminarLo que iba a ser una entrada sencilla al final se me complicó muchísimo y al final he acabado explicando lo que me hubiera gustado leer cuando comenzaba con el blog y no me quedaban las cosas como yo quería!
EliminarEste tema lo he tenido que aprender de a poco y con el pasar de los años creo que logré que me gustara la forma en que dejo las imagenes, saludos y gracias!
ResponderEliminarSí a mi también me ha costado lo mío aprender estas cosicas, por eso lo comparto ;)
EliminarMuy buena entrada, lo del ajuste automático lo voy a desactivar porque no averiguaba porque se me oscurecian las imágenes.
ResponderEliminarBesos
Pues sí, nos la estaba jugando Google!
EliminarMuy interesante el post y muy bien explicado todo!! Yo sigo usando Photoshop, soy de la vieja escuela, jajajajaja, aunque nunca está de más conocer un programa nuevo de edición de imagen. Gracias!! :-D
ResponderEliminarPhotoshop es estupendo, pero Gimp se parece a sus primeras versiones. Cómo ha evolucionado este monstruo de Adobe!
EliminarMuchas gracias!!!! Súper buen post!!!
ResponderEliminarBesos
Gracias a ti por comentar ;)
EliminarQué post más bueno!!!
ResponderEliminarLa verdad es que explicarlo todo y bien se lleva su rato, así que es de agradecer (y mucho) que hayas hecho ésta entrada tan "mascadita". No conocía Gimp. Hasta ahora siempre he usado photoshop, pero nunca está de más saber de otros programas similares.
Lo dicho, muchísimas gracias, está genial!!!
Un beso,
Manuela.
Pues aunque no lo parezca me cuesta hacer más un tutorial que un freebie, pero yo contenta de poder ayudar. Aunque con tanta usuaria de Photoshop me voy a plantear cambiar de programa para el tutorial ;)
EliminarTe sigo mediante #BeBloggerFollow
ResponderEliminarMe puedes encontrar en ydeverdadtengotres.blogspot.com.es
Un abrazo
Oh, este programa lo di yo en clase hace unos años, con exámenes y todo, está bastante bien (y el post, con capturas muy bien explicado) pero la verdad, creo que hay programas mejores.
ResponderEliminarTe sigo desde el tag del grupo de facebook Be Bloggera Blogs "Mujeres Bloggeras de Habla Hispana" espero verte por mi blog.
Un besazo <3
Je je , yo soy de las culpables/responsables de que las nuevas generaciones sepan de Gimp. Desafortunadamente era un programa que prometía mucho pero que se ha quedado un pelín estancado. Es uno de los inconvenientes de los proyectos en los que no se cobra...Ay! Programadores y colaboradores de todo el mundo cuanto os debemos!
Eliminar