Como crear botones de redes sociales mapeando una imagen
17.2.15Si no se tienen unas mínimas nociones de diseño web crear una simple botonera para enlazar las redes sociales puede ser complicado y engorroso. En esta entrada explicaré un método en que apenas tendremos que tocar código, ya que Gimp lo generará por nosotros. Sólo debemos indicarle qué zonas de una imagen queremos que sean cliqueables y enlazen a la dirección URL que deseemos.
A este sistema se le conoce como "mapear una imagen" y puede llevarse a cabo en programas de edición web como Dreamweaver, o en aplicaciones online. Y sí, también con Gimp, el programa que estoy haciendo servir para este curso de diseño básico para Blogger. Si te has perdido alguna lección aquí tienes los enlaces:
Cómo mejorar el encuadre y luminosidad de una fotografía con Gimp
Cómo conseguir que tus fotos del blog se vean perfectas
Personaliza la foto de bienvenida de tu blog I
Personaliza la foto de bienvenida de tu blog II Cómo conseguir que tus fotos del blog se vean perfectas
Personaliza la foto de bienvenida de tu blog I
En esta entrada partiremos de la imagen creada ya en el post Cómo crear botones de redes sociales con fuentes dingbat . Pero piensa que puedes seguir el tutorial a cualquier imagen que quieras dotar de enlaces. Así que antes de ponernos manos a la obra ten a mano todas las url o direcciones de tus enlaces. Una buena manera sería copiarlas y guardarlas en un documento de texto plano como el generado por el Bloc de notas de Windows.
Con la imagen ya preparada y las URL en mano, vamos allá con el tutorial:
1 Abre en Gimp la imagen y define mediante guías las "zonas sensibles"
En menú Archivo/ Abrir... busca la imagen que preparamos en el anterior tutorial en formato PNG o JPGLa utilidad de Gimp que aplicaremos nos permite definir con precisión qué áreas de la imagen estarán enlazadas con las URL de las redes sociales. Vamos a indicar mediante guias áreas rectangulares sobre la imagen.
Las guías son un recurso muy común en los programas de diseño. Son líneas horizontales y verticales que sirven de ayuda en el diseño y que no se imprimen ni se guardan con la imagen. Para generarlas deberás tener visibles las reglas del área de imagen. Si o es así pulsa simultáneamente SHIFT+ CTRL+ T para mostrarlas.
Para hacer aparecer una guía clica sobre una de las reglas y sin soltar el botón del ratón arrastra sobre la imagen hasta el punto deseado. Para trabajos precisos selecciona la unidad de la regla en la barra inferior (para web utiliza px), y piensa que si realizas un zoom en la imagen las reglas se actualizan subdiviéndose en unidades menores. Escoge la herramienta Mover y clica sobre ellas para recolocarlas.
La imagen final debería ser parecida a ésta:
2 Mapea la imagen
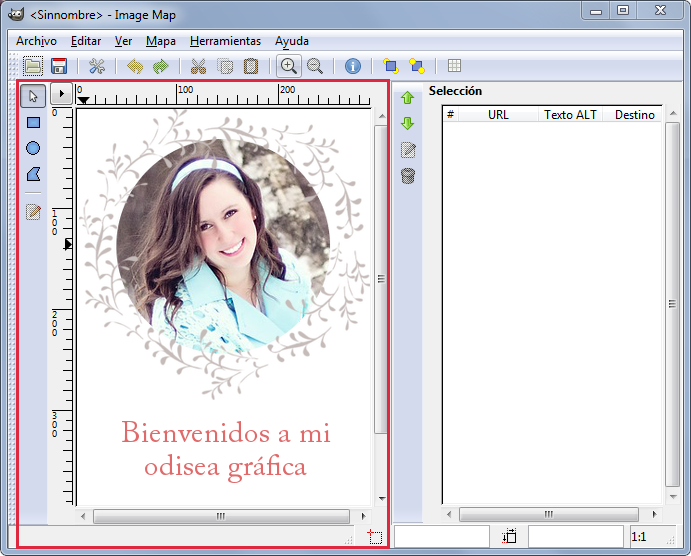
Para crear el código que genera los enlaces, Gimp cuenta con una magnífico complemento que debemos agradecer a Maurits Rijk. Accede a ella en el menú Filtro/ Web / Mapa de imagen... Aparecerá la siguiente ventana flotante: La zona que he remarcado en rojo permite definir las "zonas sensibles" de la imagen que se irán añadiendo en el listado de la derecha. Para ello tenemos a la izquierda una barra de herramientas que nos permite describir en la imagen áreas de forma rectangular, circular o poligonal. El icono en forma de flecha permite seleccionar, escalar y mover una de las áreas definidas. El icono inferior permite editar el área seleccionada.
La zona que he remarcado en rojo permite definir las "zonas sensibles" de la imagen que se irán añadiendo en el listado de la derecha. Para ello tenemos a la izquierda una barra de herramientas que nos permite describir en la imagen áreas de forma rectangular, circular o poligonal. El icono en forma de flecha permite seleccionar, escalar y mover una de las áreas definidas. El icono inferior permite editar el área seleccionada. Vamos a ver la manera de definir un área circular que permita enlazar la fotografía con la página estática "sobre mí" que tengamos en el blog. Selecciona la herramienta Área circular y clica en el centro de la imagen y arrastra hacia fuera. Al clicar de nuevo se abrirá una ventana para configurar el área.
En esta ventana debes añadir la URL del enlace al que quieres dirigir, en este caso el de la página estática "Sobre mi" de mi blog. Opcionalmente en Texto alt. puedes escribir una descripción de la imagen. Valida pulsando en Aceptar.
En el panel de la derecha aparece la nueva área generada. Ahora enlazaremos los iconos sociales. Selecciona en menú Herramientas de la ventana Image map: Usar las guías del GIMP... y acepta en el diálogo emergente.
Observa que se han generado automáticamente las áreas rectangulares definidas por las guías. Ahora solo es necesario clicar sobre el listado para editar los enlaces en la ventana emergente, tal y como hemos hecho antes.
Si deseas eliminar un área solo debes seleccionarla y clicar sobre el icono papelera que encuentras a la derecha del listado.
Cuando ya tengas todas las áreas definidas y vinculadas a sus URL guarda el mapa en menú Archivo/ Guardar... de la misma ventana Image Map. Se generará un archivo de texto con el código necesario que abriremos más adelante.
Ahora ya puedes cerrar Gimp. No es necesario guardar el archivo de la imagen, pero si deseas conservar las guías para una edición posterior guardalo con formato XCF en menú Archivo/ Guarda como...
3 Sube la imagen en un servidor, obtén su URL y añadela al código
Para completar el código que nos ha generado Gimp necesitamos subir la imagen a la red. Una de las maneras más sencillas es hacerlo desde Blogger. Las imágenes que insertas desde el editor de entradas se alojan automáticamente a tu cuenta de Picasa. Crea una entrada nueva y inserta la imagen como de costumbre. Clica con el botón derecho del ratón y escoge Copiar la ruta del enlace.La URL ha quedado grabada en el portapapeles. Ahora abre el código del mapa con la aplicación de Windows Bloc de notas. En la primera línea, entre las comillas de scr= pega la URL que acabas de de copiar. Sería el texto rojo de este ejemplo:
<img src="la URL de la imagen" width="297" height="465" border="0" usemap="#map" />
Ahora selecciona todo el texto y cópialo (CTRL + C) para llevarlo al portapapeles de Windows.
4 Instala la imagen con botonera en el blog
Entra en Blogger y en menú Diseño añade un gadget a tu columna lateral. Selecciona HTML/Javascript en el listado. En Contenido pega (CTRL+V) el código que acabas de copiar.Si no deseas poner ningún título al gadget escribe en su lugar que en lenguaje HTML se traduce como un espacio. Guarda y comprueva como ha quedado.
¿Qué os ha parecido? No era tan complicado, verdad. Ahora el blog tiene un aspecto más profesional, y lo más importante: permitirá atraer a nuestros visitantes y darles la oportunidad de seguirnos.
Espero que te animes a probar este sencillo recurso, y piensa que lo puedes aplicar a cualquier imagen de tu blog. Si te surge alguna duda, o si deseas mostrarme tu nueva botonera, escríbeme en comentarios.














5 comentarios
Muchas gracias! me viene genial. gracias! Besicos
ResponderEliminarEstupendo, me alegra saber que es útil!
EliminarUn beso
¡Holaa! Mil gracias por tus tutoriales, es el segundo que uso y funciona! :D
ResponderEliminarMi pregunta es que, una vez todo hecho, al pulsar encima te sale el mapeado que has hecho con una línea muy gordita, y en la misma pestaña. ¿Se podría hacer de manera que saliese en otra pestaña y sin la línea?
¡Un abrazo y muchas gracias!
Hola, el problema de el marcado está en como el navegador interpreta esa etiqueta. En cuanto a que se enlace en una pestaña nueva añade a la etiqueta area el atributo target_blank
EliminarExcelente información, les cuento voy a comenzar curso de estrategias de marketing en redes sociales en esta web https://cursos-gratis.com.es/c-curso-gratis-estrategias-de-marketing-en-redes-sociales-a-distancia creen que estaría bien hacerlo? Me podríais recomendar algún otro?, gracias
ResponderEliminar